We’ve previously published several articles about building websites that mention the concept Liquid Design. Interestingly, we get more questions about this particular philosophy than almost anything else. So it seemed like a good idea to go into a little bit more detail.

What does it mean?
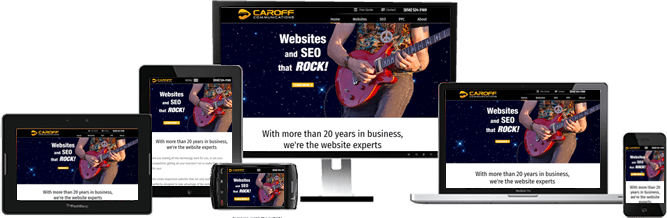
To be more precise, a properly-designed Liquid website will go beyond the ability to “work” or “be read” on every device. Rather, it will appear — no matter which device it’s being viewed on — that it was designed EXACTLY for that specific device.
So you could visit a site on your phone, and have the sense that the designer had your phone in mind when creating the site. Likewise, a later visit to that same site on your computer at work (complete with 24-inch monitor) would give you the same impression.
Why is it important?
It is now commonly accepted that most customers — and potential customers — will visit your website on more than one type of device before deciding to take an action (fill out a form, send you an email, call you, etc.).
Confirming this statement are the new features in Google Analytics: arguably the most widely-used tracking platform in the world. Analytics now offers a number of ways to track, measure, and analyze “cross-device” behavior.
For quite a while, Analytics has provided data on multiple visits, because Google understands that very little happens as a result of a single click to your website. But now they are incorporating the fact that not only will people visit multiple times, but they will visit via multiple devices and platforms (browsers).
Widget not in any sidebars
How will my business benefit?
Liquid design helps you in a couple of different ways. First, it removes any confusion viewers may have about whether they have reached the proper site when they visit yours in a new device. Second, it maintains the integrity of your messaging and branding — both of which are critical in making a good impression and promoting your business.
First, the confusion aspect. Remember that viewers are used to doing things quickly on the Web. Suppose they see your site first on their cell phone while they are out and about; later they visit it via the iPad they use at home. If they arrive at your site, but question whether or not they have reached the right place, your competitors are only a click away. You’ve just lost an opportunity!
Second, and potentially even more important, is maintaining the power of your message and brand. On your website, you’ve probably worked hard to communicate the benefits your business brings to your customers, and the visual impression you want to make. Both of those should be evident on any device the viewer is using.
With liquid design, you provide a consistent, user-friendly experience for every person who visits your website. Now that’s using the power of the Internet.
How is all this accomplished?
Good question! While the full methodology of Liquid Design is fodder for an entire series of articles, we can provide a couple of the key points here. Primarily, it breaks down to how you manipulate text and photographs.
In a way, text is the easiest element to deal with. And yet, it is often mishandled. Badly. First, the easy part: creating “containers” for text that re-shape automatically is simple. The difficult part is knowing how text should be presented to make it ultimately readable to viewers.
The most common mistake? Creating containers that allow blocks of text to spread across a very broad area of a webpage. Print designers have known for centuries that the human eye does not do well when reading lines of text that are too long. So it’s important to limit the width of the text in any situation.
But what about your website on a very large monitor? You can’t have the text running all the way across the screen, but if you restrict it to a comfortable reading width, you end up with an awful lot of empty space on either side. This is where additional, relevant elements (like photographs, testimonial quotes, calls to action, et al) can be invaluable.
It’s not easy, but a properly-designed liquid website can use these and other modules to fill space in both a useful and compelling way. Now you’re beginning to get the idea about how much thought goes in to a site that is very simple to use!
Photographs can be trickier. After all, we are an extremely visually-oriented species, and photographs can conjure powerful reactions. Here at Caroff Communications, the way we choose our photographs is key to our success with Liquid Design. We select photos where the “hero” of the image (the essential part that needs to be seen in order to make sense) is in the center third of the picture. Outside that — to the left and right of the hero — must be visual content that is relevant and pleasing, but not vital in order for the image to make sense.
If that sounds difficult to do, that’s because it is. But now you understand why we will often comb through tens of thousands of photographs in order to find just the right images for your website.
Once we’ve found the proper images we adapt them to different devices by both resizing them (making them smaller) and cropping them (trimming off the portions to the left and right of the center). Again, this is quite complex. But it results in an image that will work in a 24-inch widescreen monitor, as well as a 2.5-inch phone screen.
Can’t I just buy a template that does this?
Unfortunately, no. There are just too many variables that must be customized in order for A website to function in a proper “liquid” manner. This is just one of the reasons we always design and build custom websites.
As you can imagine, this is a question we get asked all the time. But you may have begun to gather from the preceding paragraphs, that optimum web design happens from the “bottom up,” rather than “top-down.” In other words, you start with the elements that should be on a website and let those dictate the design, rather than the reverse.
As a matter of fact, the aforementioned “bottom-up” approach is so important that we will be devoting an entire article to it in the near future.
Final thoughts
In the end, there is no shortcut to creating an impactful, effective website; one that both leaves the viewers with a positive impression about your business, and encourage them to take action towards maintaining or starting a relationship with you. Liquid design is just one part of this process, albeit a very critical part.
Request a quote